junction:shape - тэг для указания характерной формы пересечения 2х путей
Синтаксис
node.tags {
junction:shape: rectangle|oblique|staggered
}
Применяется для объектов
Этот тэг применяется только для объектов типа node и эта точка должна являться пересечением двух или 4х way.
Для самых распространенных пересечений 2х дорог или одной дороги пешеходного перехода.
Он отражает форму пересечения и отношения между воображаемыми или реальными стоп линиями конфликтующих путей в этом пересечении.
Причины введения
Две дороги могут пересекаться под совершенно разными углами, см примеры ниже, но углы пересечения иногда
не отражает, как автомобили или пешеходы или другие транспортные средства, будут останавливаться перед этим пересечением.
Форму задает проект организации дорожного движения и фантазия проектировщика.
Значения
-
rectangle - стоп линии конфликтующих путей находятся под углом ~ 90 градусов друг относительно друга.
Точки стоп линий для каждой полосы lanes откладываются по перпендикуляру от осевой.
Стоп линия одна - общая линия для всех lanes (рисунки 1,4,5).
-
oblique - стоп линии конфликтующих путей находятся под углом меньше чем 90 градусов (~ 30 - 70).
Точки стоп линий для каждой полосы lanes откладываются по параллельно пути, который конфликтует с данным.
Стоп линия одна - общая линия для всех lanes (рисунки 2,4,5).
-
staggered - некое промежуточной состояние между rectangle и oblique, угол пересечения может быть любой, главное отличие
в том, что для каждой lane своя отдельная стоп линия на разных расстояниях от node (рисунок 3,5).
Примеры
| 1 |
 |
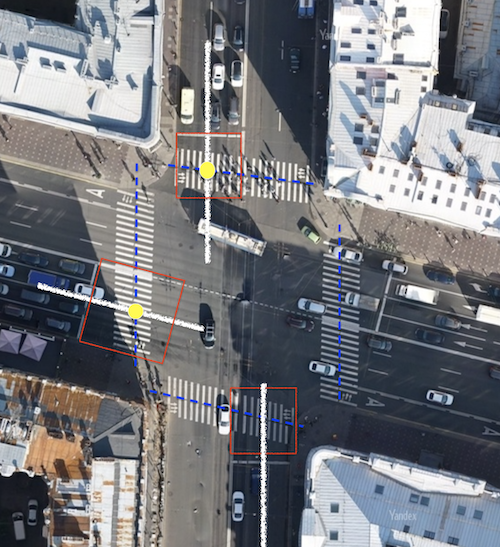
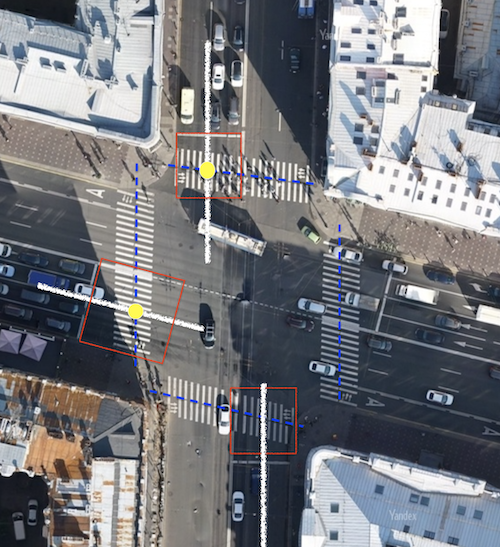
Несмотря на то, что пешеходный переход идет под углом к улице, в желтых точках значение тэга будет junction:shape = rectangle. Угол между стоп линией и полосами зебры примерно 90 градусов. |
| 2 |
 |
В желтых точках значение тэга будет junction:shape = oblique, так как стоп линии нарисованы параллельно (ну или почти) пересекаемой дороге |
| 3 |
 |
В этом случае для большинства точек пересечения с пешеходными переходами можно использовать значение staggered, так как стоп лини идут на различном расстоянии от пешеходного перехода. Само расстояние регулируется junction:radius с использованием суффиксов :lanes , :start,:end и :forward,:backward для двустороннего way |
| 4 |
 |
Отличный пример в одном месте, на котором очевидно отличие junction:shape = oblique от junction:shape = rectangle. |
| 5 |
6 |
 |
|
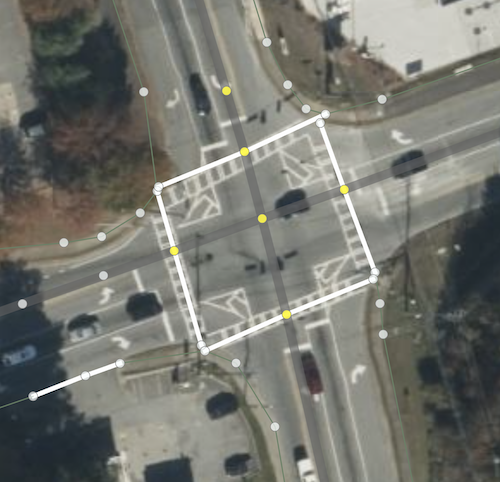
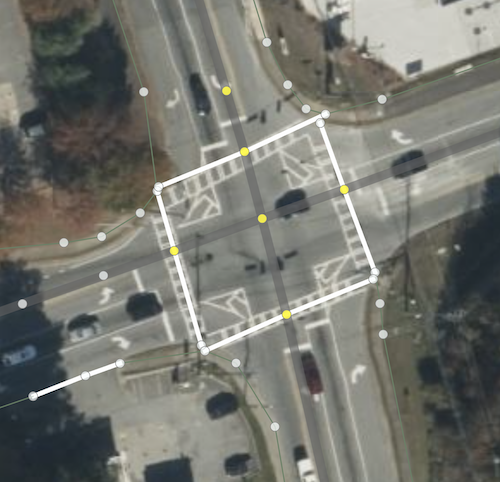
В желтых точках значение тэга будет junction:shape = rectangle в красной junction:shape = oblique или junction:shape = staggered |
|
Заключение
Пока мы мапим и пешеходные переходы и дороги только осевыми линиями way этот тэг не нужен,
но как только мы хотим перейти к более детальным изображениям
или к изображению площадных объектов, как они выглядят в реальности (зебры, стоп линии и их отношениям),
то такой тэг становится очевидно необходим, так как невозможно различить случаи иначе как явным указанием.
(см первый и четвертый пример в таблице)





Discussion