- URL: https://osmapp.org
- Full changelog: https://github.com/zbycz/osmapp/releases/tag/v1.7.0
OsmAPP is the one integrated app for OpenStreetMap ecosystem for both web and mobile. It should be as easy to use as Google Maps, but fully open-source using all the great services around. It was first aimed at broad public, but now it becomes apparent, that it works best for the OpenStreetMap contributors, who want better UX or share OSM around.
Special thanks to all our 6 contributors in this release. 🎉
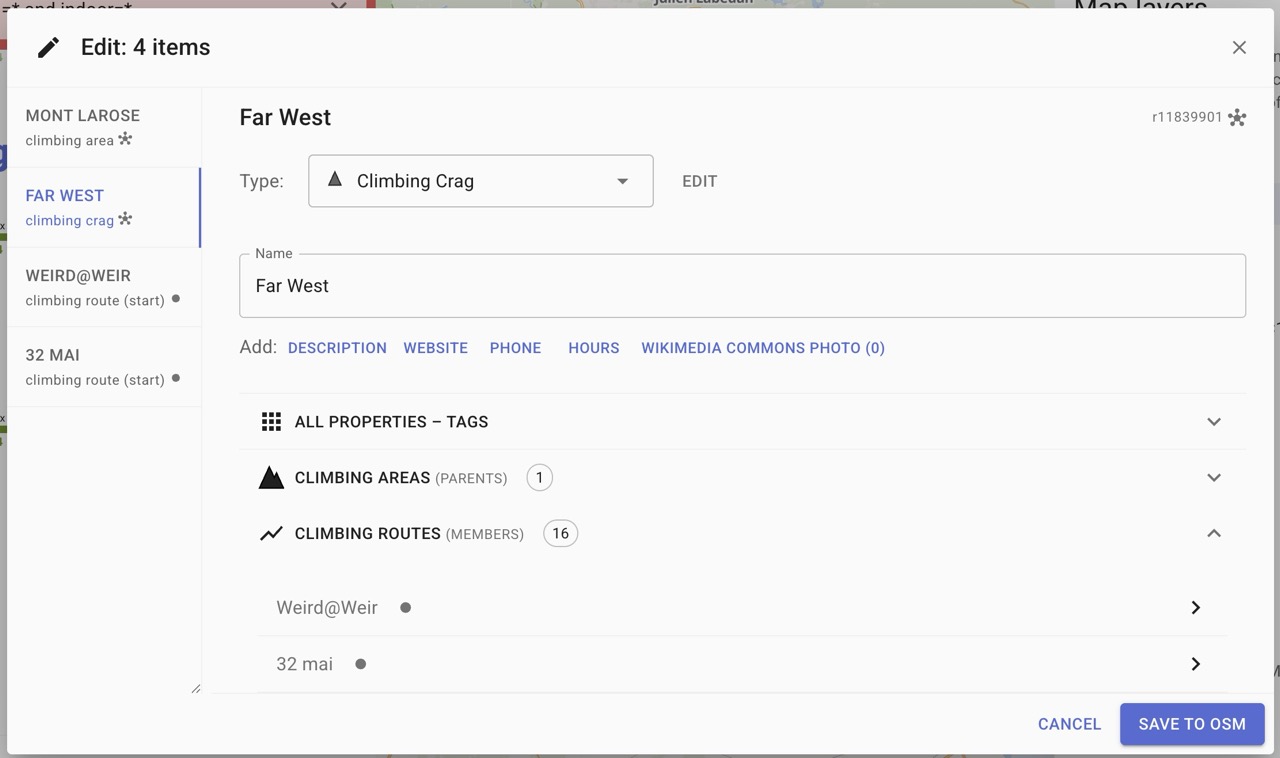
The new Relation editor
The main feature of this release is the reworked Edit dialog with the new Relation editor. That took a lot of work and refactoring. Now if you click (or create) a relation, you can browser through its members and its parents and easily edit metadata accross whole hierarchies.
It is the most useful on hierarchies like the climbing=area, climbing=crag and routes (example here), but it is written in general manner and can help OSM contributors in unexpected ways.

Indoor maps 🏢 🏣 🏛️
Thanks to @francois2metz who created vector tiles for indoor features (indorequeal.com), you can now browse inside of buildings, where it is mapped with level=* and indoor=* tags. (Example). Or find some examples in your neighborhood with query: level=* and indoor=* which you can enter in the search box (or link)

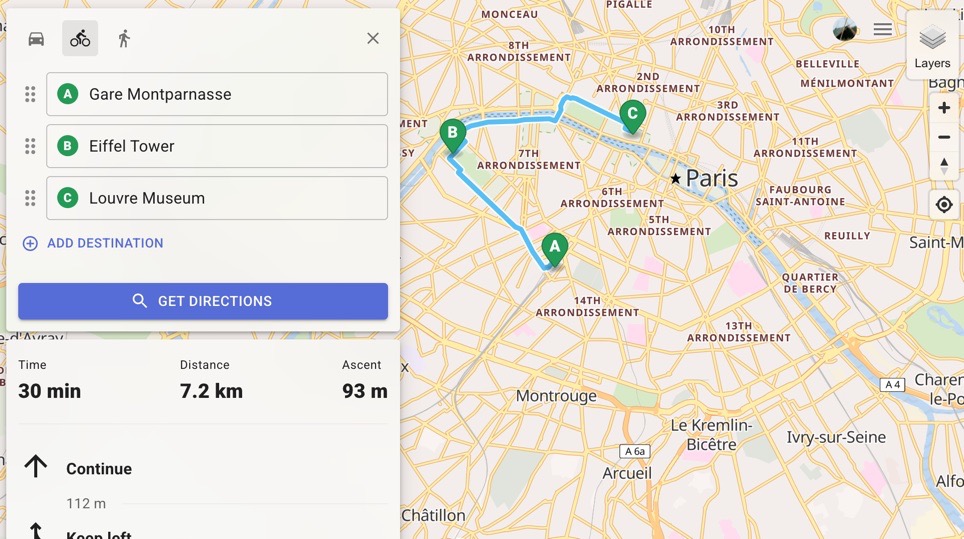
Directions evolved 🚶 🚴 🚗 🚀
Directions form has evolved to the industry standard. You can add multiple destinations, drag&drop them, click the map, drag the markers or choose “My location”. Thanks to @jvaclavik for development, and @karussell for providing a free tier on the Graphhoper.com. ❤️

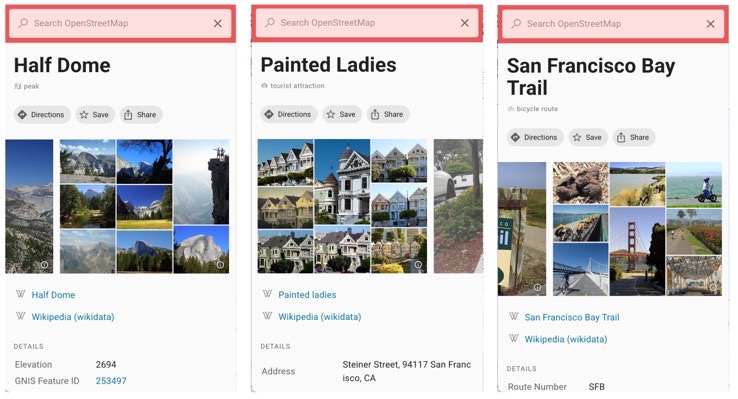
Wikimedia Commons Category preview
One fun addition was to develop a custom “masonry-style” preview image, when an OSM feature links to a Wikimedia Commons Category. OsmAPP now download first 10 images and tries to fit them in a nice collage. You can explore OSM items in your vicinity by executing this Overpass query in the OsmAPP searchbox: op:nwr["wikimedia_commons"~"Category"]
(or link).

Other notable changes
- ⚙️ Add metric/imperial switch to settings by @Dlurak, PR
- You can choose the system by clicking the measure component in the down left. It will be instantly propagated through the whole app.
- 🌎 Use globe 3D projection by @jvaclavik, PR
- Because flat-earth is so old-school. 🙂 🗺️
- 🚌 add transport layer from Thunderforest.com + dark mode by @zbycz, PR
- This is the only layer on OsmAPP, which follows the user setting of Dark mode / Light mode.
- 📍 Coordinate and OLC search by @Dlurak, PR
- Plus codes and coordinates can be pasted in the SearchBox to display it on the map. Also when you share
Climbing project update
OpenClimbing.org is a standalone app for using the rock climbing data in OpenStreetMap. It is fully based on OsmAPP and with this release we celebrate the public launch of the service.
You can read more in a dedicated blogpost: HERE
Summary of all cool features in OsmAPP 🗺 📱 🖥
- clickable map – POIs, cities, localities, ponds, airports (more coming soon)
- feature panel – presets and fields from iD editor
- Display multiple images from Wikipedia, Wikidata, Commons, Mapillary, KartaView, Panoramax or Fody
- public transport: clickable line numbers (on stops), routes on map (on stations), stop itineraries (on routes)
- Socket types on electric vehicle charging stations
- Runway table on airports, viewpoint direction arrow, colors as colors
- editing – Save changes with osm login. Insert note for anonymous users.
- Opening hours editor – use simple editor for most common cases.
- Relation hierarchy editor - simply click through relation childs and parents. Optimized for climbing=area, climbing=crag and routes.
- search engine – try for example “Tesco, London” (powered by Photon).
- Category search using iD editor presets
- For advanced users: support for overpass queries (e.g.
amenity=*orop:<query>)
- directions - everyhing you need from modern app - drag&drop destinations, drag markers, click to map to select, etc. (by GraphHopper Directions API)
- vector maps – with the possibility of tilting to 3D (drag the compass, or do two fingers drag)
- 3D terrain – turned on when tilted
- tourist map – vector Outdoor map from MapTiler including marked routes
- layer switcher – you can add your own layers, also select from
editor-layer-indexlist - mobile applications – using PWA technology, see osmapp.org/install
- permanent URLs – eg. osmapp.org/way/123557148 and shortener, eg. osmapp.org/kkjwwaw
- creating POIs – after clicking the coordinates (see e.g. osmapp.org/50.1,14.39)
- languages – interface in English, Czech, German, Polish, Spanish, Amharic, Italian, French, Japanese
- undelete – undo accidental delete in osmapp or elsewhere, e.g. here
- and a lot of little details 🙂
We are looking forward to any feedback!
Thank you for your support!
@zbycz and @jvaclavik
Megbeszélés