Ativar camada Strava de alta resolução + OpenStreetMap (JOSM ou ID)
Posted by erickdeoliveiraleal on 20 October 2020 in Portuguese (Português).Geração da URL
1-Baixe o plugin para o Chrome nesta URL: https://github.com/janosrusiczki/strava-heatmap-to-osm-background/archive/master.zip
2-Descompacte o plugin em alguma pasta do seu computador.
3-dentro da pasta descompactada do plugin edite o arquivo manifest.json (com bloco de notas), na linha 16 mude de [“heatmapToOSM.js”] para [“background.js”]
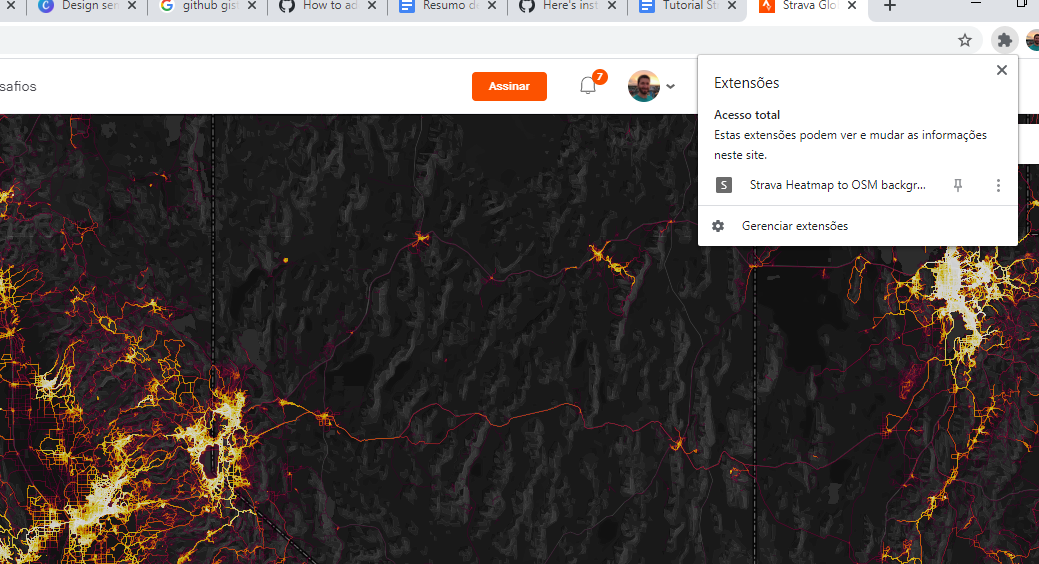
4-Abra o Chrome, clique nos 3 pontos e clique em Mais Ferramentas > extensões.
4 -Selecione a pasta descompactada e clique em carregar sem compactação
5 -Acesse o site https://www.strava.com/heatmap e faça o login.
6-após feito o login clique no ícone da extensão, isso copiará o endereço com os parâmetros necessários para vermos a camada em alta resolução.

Uso no ID:
1-Entre em osm.org e clique em editar.
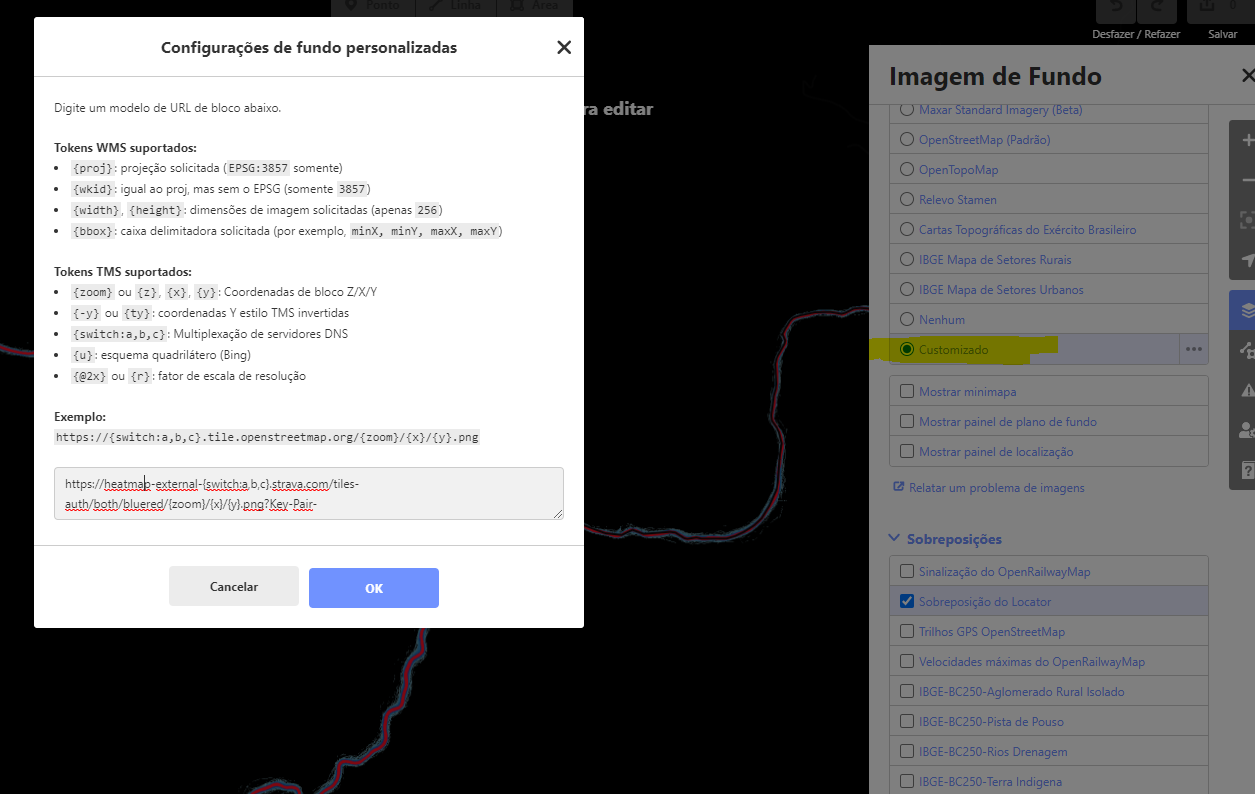
2-Dentro do modo de edição clique no botão de Camadas.
3-Clique em customizado e cole o endereço copiado da extensao do Chrome.
 Como na imagem abaixo
No edito ID tem um limite de aproximação infelizmente.
Como na imagem abaixo
No edito ID tem um limite de aproximação infelizmente.
Uso no JOSM:
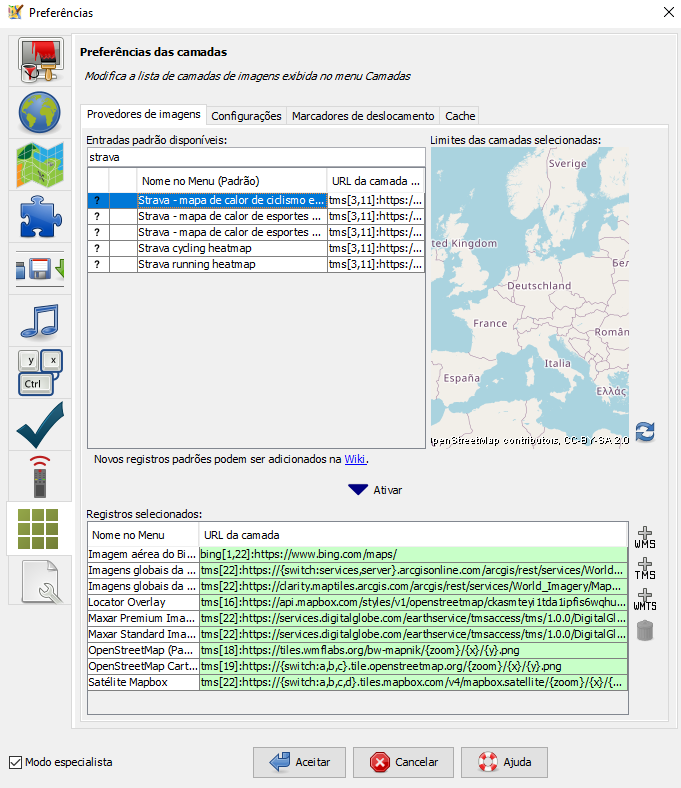
1-Clique em Camadas > Preferências de Camada
 2-Selecione a camada Strava e clique em ativar.
3-Dê dois cliques sobre a camada do Strava no quadro verde.
2-Selecione a camada Strava e clique em ativar.
3-Dê dois cliques sobre a camada do Strava no quadro verde.
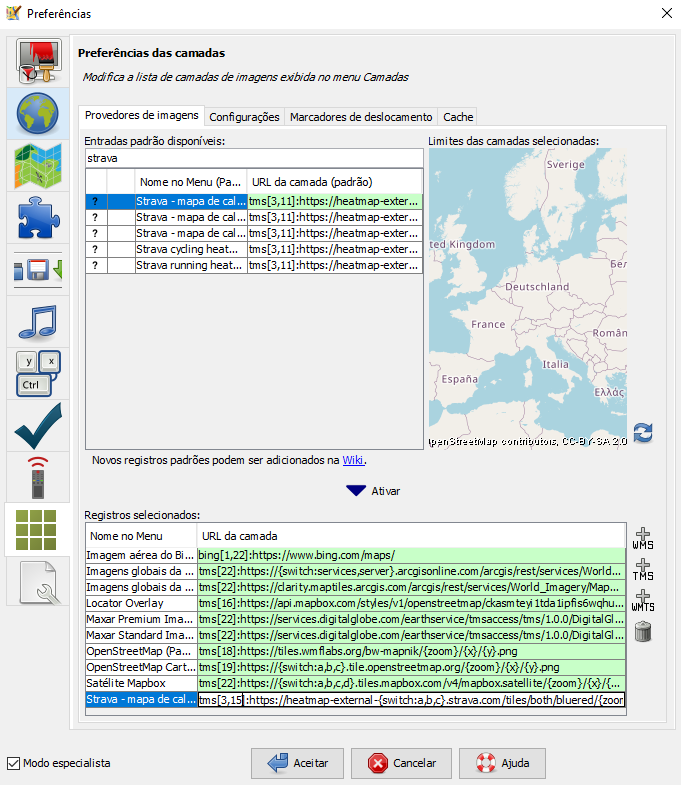
 4-Modifique o endereço, colocando 15 no lugar de 11 e de https em diante cole o endereço que você copiou no Chrome. Pronto só utilizar o JOSM normalmente agora.
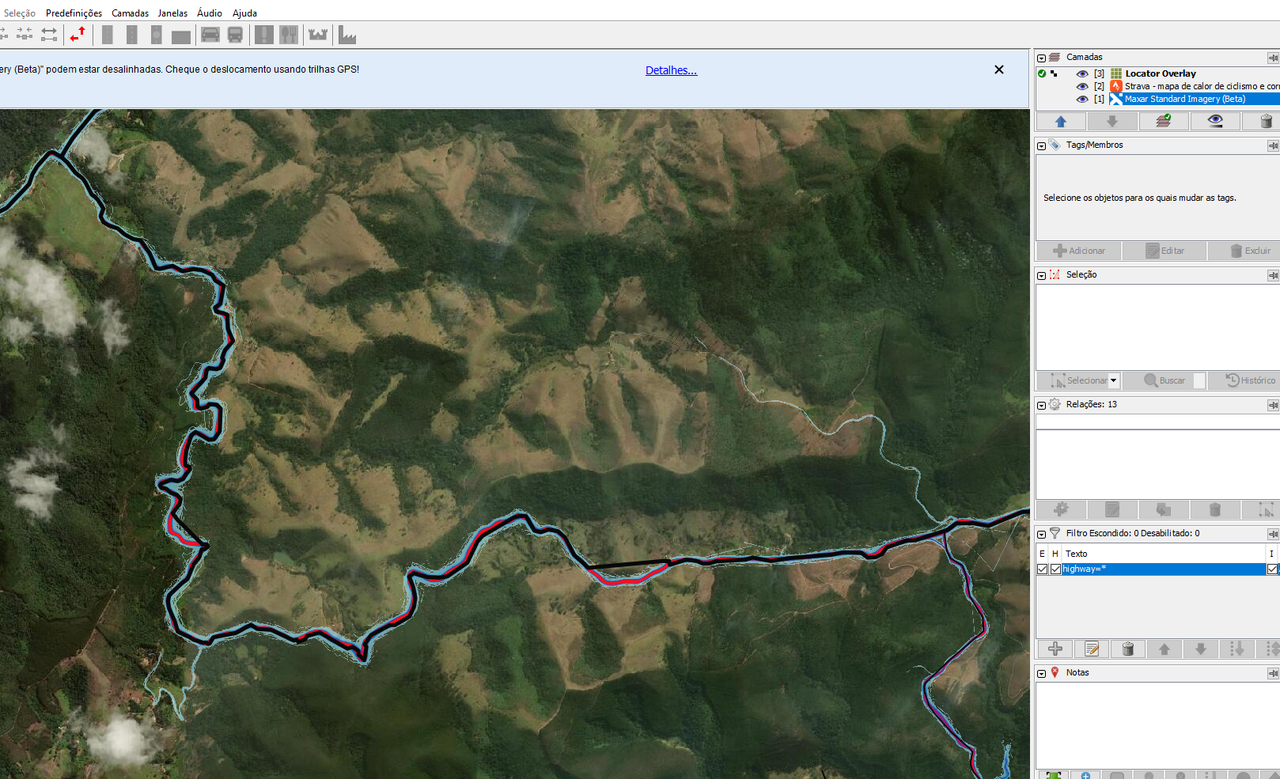
5-Também ative a camada Locator Overlay layer para você ter uma ideia geral do que está faltando, desalinhado etc.
4-Modifique o endereço, colocando 15 no lugar de 11 e de https em diante cole o endereço que você copiou no Chrome. Pronto só utilizar o JOSM normalmente agora.
5-Também ative a camada Locator Overlay layer para você ter uma ideia geral do que está faltando, desalinhado etc.
 Se você não quiser utilizar a extensão do Chrome você pode ver o modo manual neste endereço: https://nuxx.net/blog/2020/05/24/high-resolution-strava-global-heatmap-in-josm/
Se você não quiser utilizar a extensão do Chrome você pode ver o modo manual neste endereço: https://nuxx.net/blog/2020/05/24/high-resolution-strava-global-heatmap-in-josm/

Discussion