overpass turbo (overpass-turbo.eu) – “the” graphical user interface for Overpass API – just got a nice new feature: Now, you can use MapCSS to style the results of your Overpass queries.
MapCSS
MapCSS is a CSS-like language for map stylesheets. In overpass turbo, those stylesheets can be attached to a query by using a special curly-bracket “mustache” notation:
<osm-script>
... your overpass query here ...
</osm-script>
{{style:
... your mapcss stylesheet here ...
}}
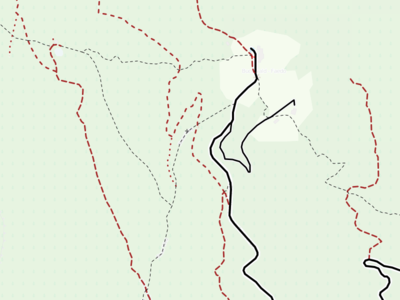
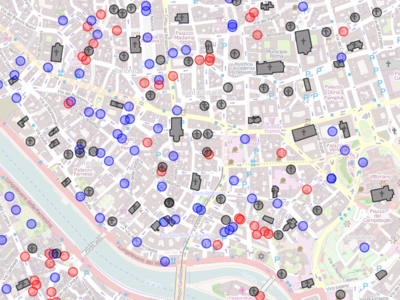
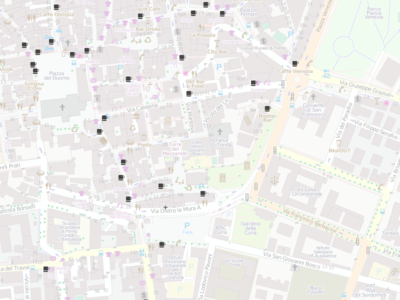
MapCSS support is still somewhat limited (no text labels, no casings for lines, no layers - more information) but you can already achieve quite pleasant results: See (and try) the examples below.
Supported styling-properties include:
- lines: color, width, opacity and dash-arrays
- areas: fill-color, fill-opacity and casings
- points: icons or symbols (circle)
Examples
Development
Next, I’d like to make MapCSS also available for the “interactive map” export. This would allow to easily create pretty nice interactive embeddable maps.
Then, apart from implementing missing MapCSS features (such as text-labels and line-casings), I think about letting the user customize the following things with MapCSS, too:
- the content of the popups (and whether or not to show popups at all)
- background tiles and overlays (currently MapCSS allows to set a background color only - but why stop there?)
- more dynamic properties that are only relevant for interactive maps (:hover?)
Most of the MapCSS parsing code was written by Richard Fairhurst for an early version of the iD-editor, but abandoned and now resurrected for this project. I think, once this feature is stable, I could provide a vanilla-javascript version of this mapcss implementation as an independent ready-to-use library (“jsmapcss”).





讨论
Richard 于 2013年04月15日 15:46 的评论
That’s crazily good - very impressed.
Tom Chance 于 2013年04月15日 16:09 的评论
This is great, thanks!
ingalls 于 2013年04月15日 20:10 的评论
Wow, I’ve been playing around with it and can see it being very useful!! Really great job
Tom Chance 于 2013年04月16日 08:59 的评论
Quick question - is it possible to render features several times dependent on different tags?
For example I was hoping this would result in big fat green lines with thin black ones overlaid on top, but it just rendered the black lines without the green underneath:
way[sidewalk=both] { width:8; color: green; } way[highway=residential] { color:black; width:2; opacity:1; }
tyr_asd 于 2013年04月16日 09:15 的评论
@Tom: No, multiple layers are not supported yet. For this I’ll have to rewrite some of the data-rendering code, so it won’t be available very soon, I’m afraid.
Tom Chance 于 2013年04月16日 14:06 的评论
No problem, thanks for your work so far.
mikelmaron 于 2013年04月29日 23:00 的评论
awesome. hey, when can we get a simple link from osm.org export tab to overpass turbo?
tyr_asd 于 2013年04月30日 11:06 的评论
@mikelmaron: Idk, could that be useful? I thought more about augmenting the “browse data” view with some overpass turbo features…
jotzt 于 2014年03月30日 17:36 的评论
Is there a way to use the MapCSS-“metric()” function with overpass turbo?
tyr_asd 于 2014年03月30日 18:25 的评论
@jotzt: no, I’m afraid, that’s not yet implemented.
Robot8A 于 2016年12月16日 20:00 的评论
Is there any way to not draw placeholders without clicking the option in Overpass settings? I mean, is there any command or parameter to do it automatically?
tyr_asd 于 2016年12月16日 20:51 的评论
@Robot8A: Unfortunately, that’s also one more thing on my to-to list.